About

Here is a little background
From an early age, I have been captivated by the world of technology and IT. After completing my Master's degree in Structural Engineering in 2011, I embarked on an exciting journey that led me to Atkins, where I began my career as a specialist developer. It was during my time there that my passion for automation and software development flourished, igniting my desire to create efficient and transformative solutions. In the early stages of my career, I dedicated myself to crafting a program that empowered me to design and analyze structures with utmost precision. Leveraging my programming skills, I integrated Python scripts into my workflows, allowing me to conquer complex design challenges and optimize processes for maximum efficiency. Through these experiences, I had the privilege of contributing to numerous projects, providing innovative solutions. As the technology landscape continued to evolve, my focus naturally shifted. With the rise of powerful web browsers, I became enamored with developing software as web applications, drawn to the scalability and versatility they offered. This newfound passion drove me to expand my knowledge and skill set. Through self-study and relentless determination, I became a proficient full-stack developer and cloud engineer. In recent years, I have had the privilege of working with esteemed companies, where I have contributed to the development of cutting-edge web applications and cloud-based solutions. My expertise now extends to network technologies, enabling me to architect robust systems and leverage the power of the cloud to create scalable and secure solutions. I am well-versed in deploying and managing applications in cloud environments, harnessing the latest tools and technologies to deliver exceptional user experiences and drive business growth.
Experience
Skills
Hover over a skill for current proficiency

100%

90%

100%

100%

90%

100%

100%

80%

100%

100%

90%

80%

100%

90%

100%

80%

100%

100%

100%

95%

90%

50%

60%

100%

80%

90%

95%

90%

80%

90%

90%
Projects
Case Study 1 of 7: Trello 2.0




This feature-rich app was built using React with Next.js. It combines GPT-4, Drag & Drop, Zustand, Appwrite Cloud, and TypeScript. Key features include a dynamic header with search functionality, intelligent chat suggestions powered by GPT-4, and seamless drag and drop using React Beautiful DnD. Appwrite Cloud ensures secure data management. Zustand provides efficient state management, and TypeScript guarantees type safety throughout the app. The possibilities with the GPT-4 integration will revolutionize project management, allowing users to effortlessly get suggestions on how to organize tasks and store information. Explore the live demo by clicking on the project name.
Case Study 2 of 7: IMDB Games





A professional-grade React 18 and TypeScript application for videogame discovery. With Chakra UI, toggle between dark/light modes, search and filter games by genre and platform, and enjoy dynamic page titles. Experience efficient routing with React Router, seamless state management with Zustand, and fast data fetching using React Query. Unleash a new level of gaming discovery with performance optimizations and a smooth user experience.
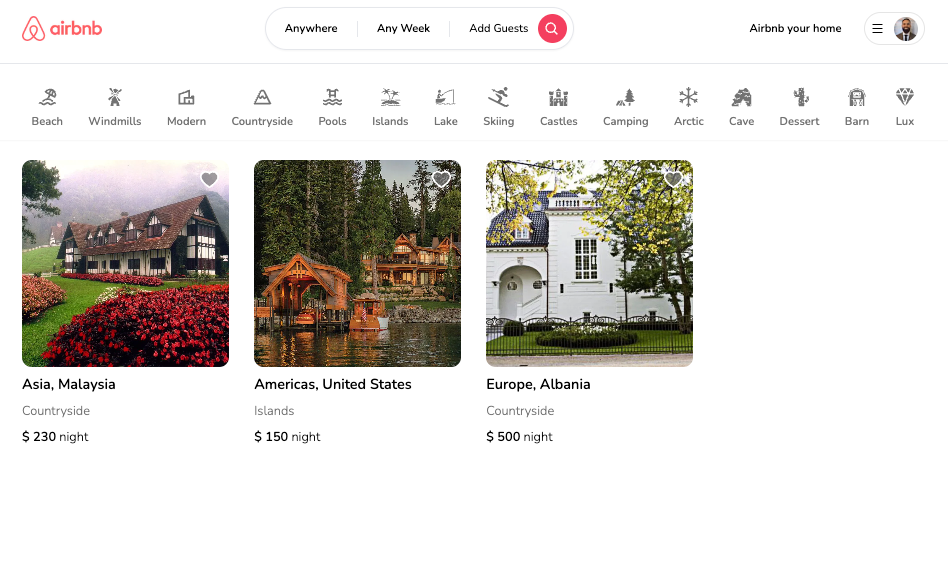
Case Study 3 of 7: Airbnb website







This Full Stack Airbnb Clone, powered by Next.js 13, is a feature-rich web application that allows users to browse, search, book, and manage property listings. With a sleek Tailwind design, responsive layout, and various authentication options including credential, Google, and GitHub, users can seamlessly interact with the platform. The integration of Cloudinary CDN enables effortless image uploads, while features like advanced search, favorites, and shareable URL filters enhance the overall user experience. Additionally, the project provides insights into server-side data fetching, error handling, and handling relations between server and child components.
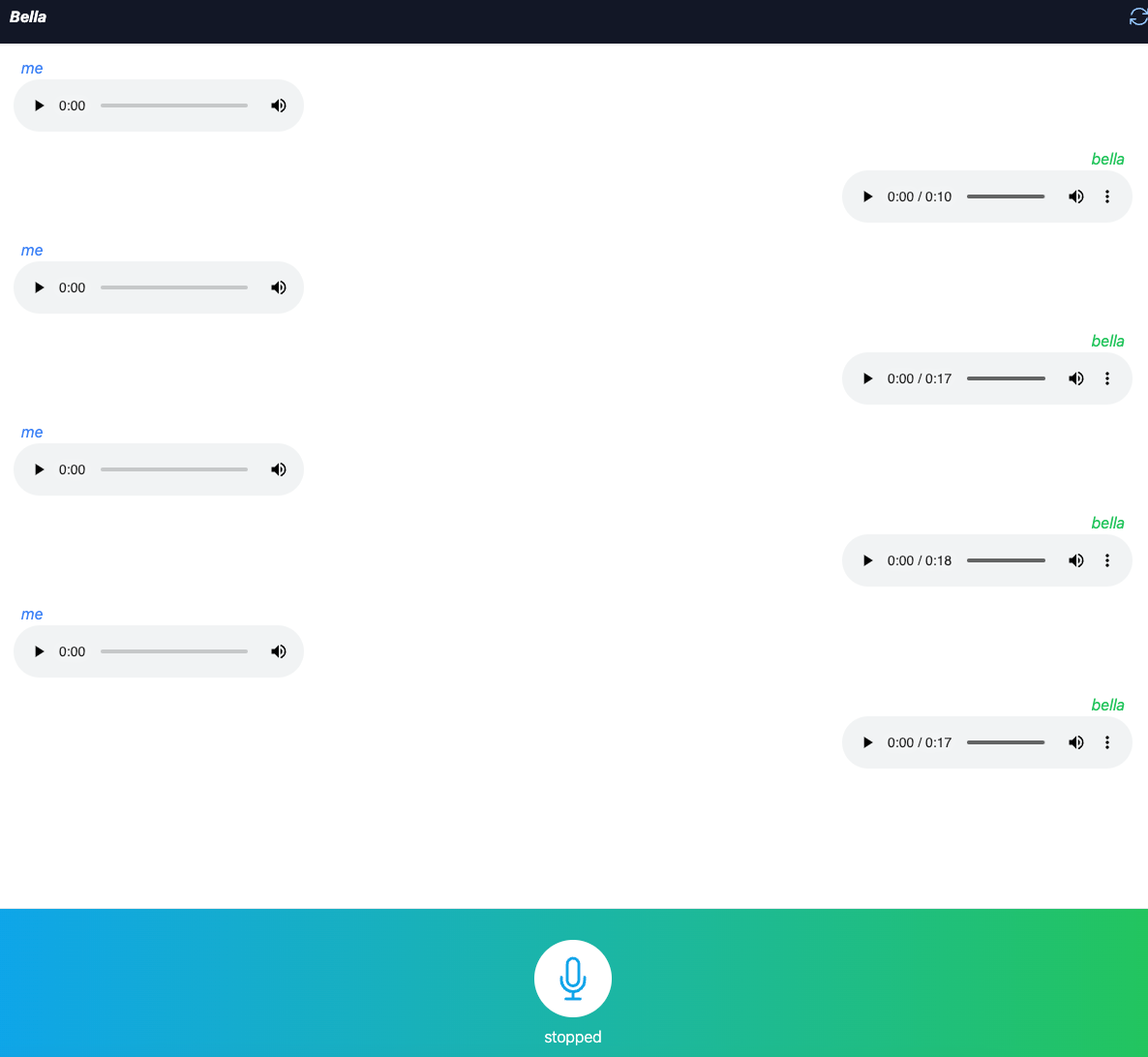
Case Study 4 of 7: Bella AI assistant



"Meet Bella, the voice assistant with a personality! Powered by React and FastAPI, this project combines the best of frontend and backend technologies. With integrated Open AI and Eleven Labs APIs, Bella boasts an impressive knowledge of software development and coding. Through prompt engineering, Bella's responses and mannerisms have been finely tuned to create an immersive and realistic conversational experience. Ask Bella anything, and be amazed by her insightful and personalized answers.
Case Study 5 of 7: Takeaway restaurant




This project is a dynamic website that has been built from scratch, without relying on any existing frameworks. It utilizes HTML, CSS (specifically flexbox and animations), and JavaScript's Fetch API to fetch menu items from a headless CMS called Sanity. One of the key features of this website is that it allows restaurant owners to easily choose their menu for the week. This is made possible by saving dishes in the CMS, and the JavaScript code automatically fetches the menu items from the CMS API and displays them on the website whenever there is a change. In terms of design and content, the website follows a completely separated approach. This means that the design and the actual website content are independent of each other, allowing for flexibility and easy modifications. To streamline the deployment process, an automatic CI/CD (Continuous Integration/Continuous Deployment) pipeline has been set up using GitHub and Vercel. This ensures that any changes made to the code are automatically deployed to the live website without manual interference. Overall, this project demonstrates the capability to create a dynamic website from scratch, utilizing HTML, CSS, and JavaScript with integrations to a headless CMS, and maintaining a seamless deployment process with the help of CI/CD automation.
Case Study 6 of 7: Familymatcher





Familymatcher app build with Svelte and deployed on google CDN. Backend in golang using its standard lib. Under the hood postgres + psql and mongoose for migrations.
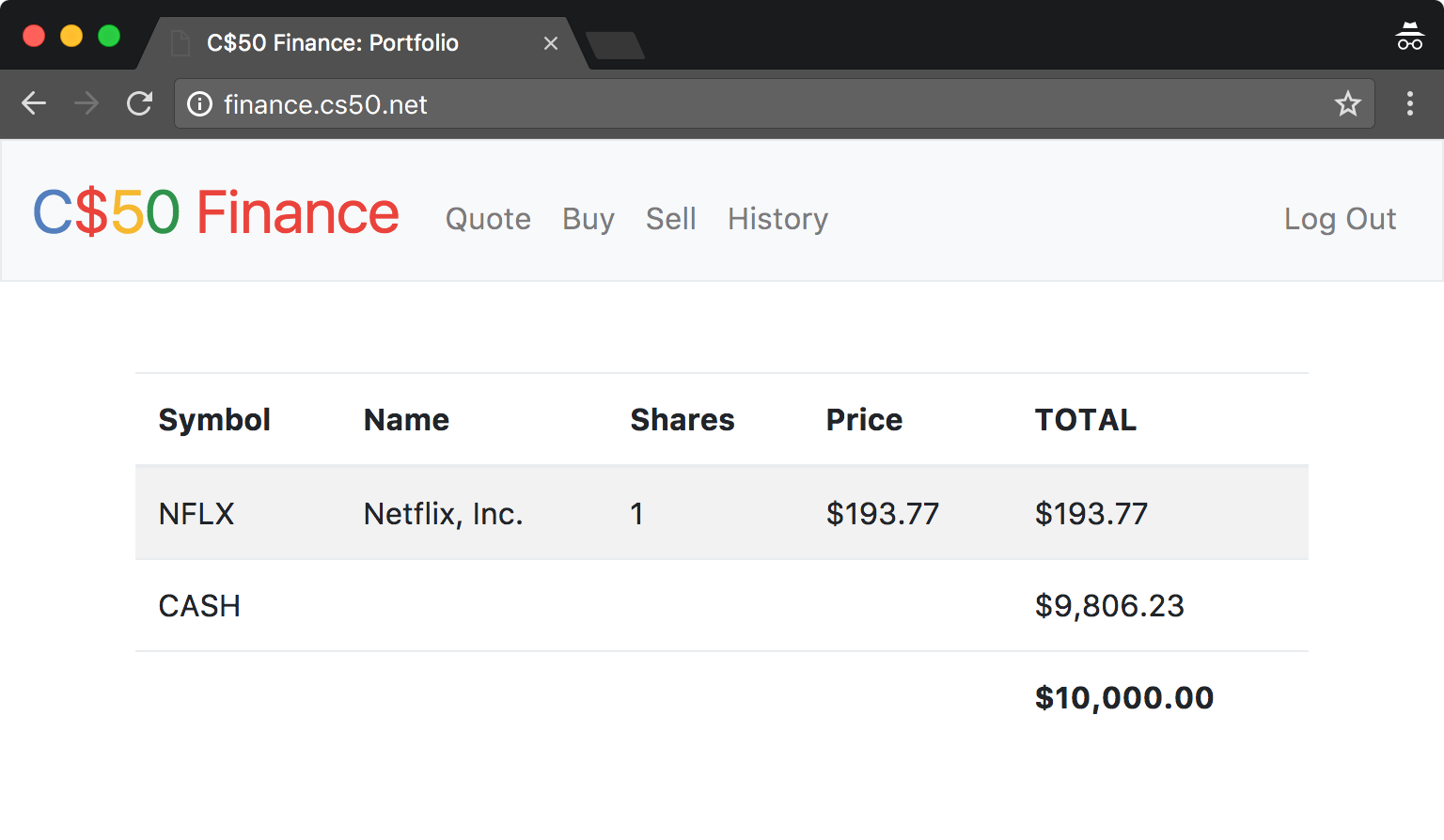
Case Study 7 of 7: Stock Trading





This app is powered by Python using the Flask framework with Jinja2 templating, and it utilizes SQLite3 for local storage. The front-end design is enhanced with Bootstrap, ensuring a responsive and user-friendly interface. The app is deployed on the Heroku platform for easy access. One of the key features of this app is its integration with the IEX API, which provides real-time stock price data. Users can create accounts, securely log in, and take advantage of various functionalities. They can query stock prices by entering stock symbols, buy and sell shares of stocks with automatic cost calculations, view their transaction history, and change their passwords for added security. By leveraging Python, Flask, Jinja2, SQLite3, Bootstrap, and the IEX API, I have developed an intuitive and efficient virtual stock trading web app. Its user-friendly interface and seamless performance make it a valuable tool for investment management.